Today, having a website has become indispensable for a business. Consumers are increasingly choosing to search for and choose the product on the web for the comfort it offers. It is essential for a company to have a virtual point where it can publicize its service and offerings to potential clients.

Without any traces of doubt, it can be said that the Web is a hotbed of innovation that has not kept developers away from constantly coming up with novel transformations and approaches in developing consumer and business apps.
The new way of delivering apps is empowered by custom application development, the immense fluidity of which has led to the invention of the most powerful, advanced, and modern apps of today.
Reasons to Have a Website in your Business

You could cite numerous reasons why it is necessary for a business to have a website. Some of them being:
#Having an Internet Presence
The major reason for having a website is to be able to access the online world. For a business, having a website allows you to transmit your value proposition to a wider and more diverse audience.
This way one can expand his market share and reach more potential customers.
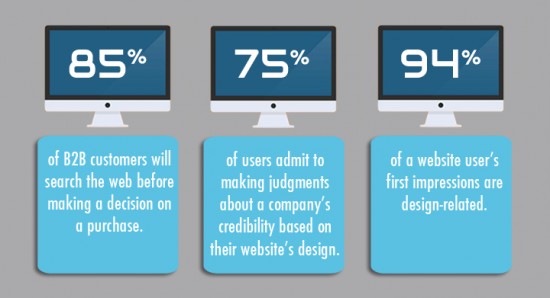
#Greater Professionalism & Trust
A company with a website will be seen as a serious and professional business by customers. An attractive and pleasant website will be the perfect channel to expose the products and services of a business.
#Being Able to Define the Target Audience
Currently, there are numerous tools that allow obtaining metrics such as demographic data or the most visited pages. In this way, companies can build an ideal customer profile and make more optimized marketing campaigns.
#Allows the Customer to Contact the Company 24 hours
Having a website with inquiry forms or a chatbot allows the customer to make inquiries with the company directly. Thus, the doubts of potential customers can be resolved instantly and the probability of generating sales is greater.
#Position the Business in Search Engines
A web page allows the business to appear in the main search engines. In addition, Google’s tools are Google My Business, which allows you to create a business profile where you can put information that will appear on Google Maps.
The combination of these two elements can help a business to better position itself and to be found by potential customers.
#Market Selection
Having a web page allows a business to be able to orient itself to the market it wants and can focus on local, national, or international audiences.
#Ease of Educating Customers
A web page offers the user the possibility of describing their products and services in the way they want. In addition, it is possible to combine a website with a blog, generating a channel where you can publish information about products and services. Both options allow a business to provide the desired information to its customers, educating them.
#Save Money & Time
Updating the information on the products and services of a company is something expensive and that consumes time and resources. However, if a business has a website, it can update the information in a few minutes at zero cost.
#An Ideal Showcase for the Customer
A web page with the products and services displayed allows customers to see them at the rate they want. Each client is different and looks at the characteristics of the products or the conditions of the service at their own pace. Having a website allows the customer to take their time looking at the offer and encourage the purchase.
#Scope of any Type of Device
A website with a responsive design will allow the company to promote itself on all types of devices. In this way, the products and services can be seen by all audiences, reaching a greater market share.
[Prefer Reading: “Agile Methodologies: Future-Proof your Business for a Digitized World.”]
Web App Development Trendsetters for 2020 & Proceeding Years
# Progressive Web Apps
PWAs have been a trend for quite a long time and with its progressive demand, it will still continue to be one of the hottest trends in 2020 and beyond.
Go Digital Go Mobile!
Google and its smart principles prioritize web apps that load nimbly on mobile devices and progressive web apps serve you with the same purpose. PWA is a unique technology that helps reduce web page load time and ladders the possibility of higher Google ranking.

A progressive web app is a web page that replicates a native mobile experience. It is fast, it can work online, and has great potential to perform the high-quality user experience.
Another of its characteristics is that part of its functionality does not depend on a permanent connection to the Internet, offering its users greater autonomy. And the benefits for developers? The costs of this type of application are considerably lower than those of standard applications.
PWAs will be written using HTML and CSS, React, JavaScript, or Angular and would prove to be significant for major industries of eCommerce, news platforms, enterprises with low development budgets and startups, and many others.
# Single Page Apps
Developing and maintaining an app for both website and mobile seems nowhere feasible and reasonable, but resource-consuming, looking at the expanding balloon of smartphone users.
So why not choose to develop one quality app with embedded features of sustainability and responsiveness?
Here there are two options to go with, one to choose PWA that offers mobile engagement with additional advantages, and the second is to opt a single page web app which is simply JavaScript web apps that directly loads markup and data to dynamically render them on a single web page, instead of loading HTML pages individually from the server.
# Motion UI
Motion UI techniques now have been pivoted in web designs to earn maximum user engagement, by leveling up the index of UI/UX.

Amazing hovers, gleeful animated charts, astonishing page header transitions, intriguing background animations, modular scrolling are no more just imagination and have been implemented in designs and themes to enhance the user experience.
Motion UI is considered one of the best web strategies that can be applied in websites as well as apps, maintaining the simplicity and uniqueness of the digital product. The availability of advanced UI libraries has enabled web developers to render moving app features that direct user behavior.
Simply put,
Minimum efforts, maximum appreciation!
# Multi-Experience
Multi-experience simply means to make adaptable web applications for any sort of screen accessed from anywhere, at any time.
The terms multi-experience also share some of the drifts towards multi-share, multitouch, multi-screen, multi-sensory, and multi-device experience that tend to leverage user-experience beyond the next level.
The 2020 web app development trend is to implement a multi-channel human-machine interaction approach in web apps and web design. Customers today expect to use websites and applications that are powered with exceptional intelligence.
Chatbots, voice assistants, AR/VR modules, etc. have the basic need of a website and web app that enhance the ability of a business to communicate with the users to provide them with a richer environment for delivering nuanced information.
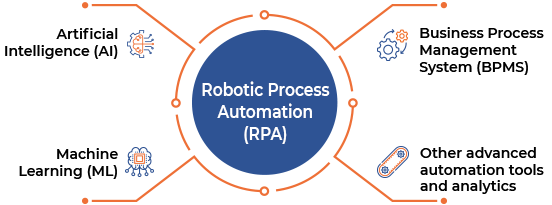
# Hyper-Automation
Hyper-automation is best understood as a higher phase of automation, in which, by means of RPA and other technologies such as artificial intelligence, it is sought to enhance efficiency and in turn, can address much more complex problems and achieve more benefit from the capabilities of humans.

Cutting edge technologies of Artificial Intelligence and Machine Learning lie at the core of any technological advancement or innovation that takes place. Accuracy, speed, and reliability are the major segments dealt by hyper-automation which in turn is powered by these latest technologies.
In the same light, web programming can also be leveraged by eliminating the need for rewriting repetitive code by a hyper-automation assistant. For a website that has mostly text, an automated editor is required to generate the code or for a mobile/dynamic website, an automated editor becomes a must-have.
Artificial Intelligence and its subsets can help you build complex and robust websites and is a big business in the world of web development creating high-quality web applications and services without the need of an engineer to program.
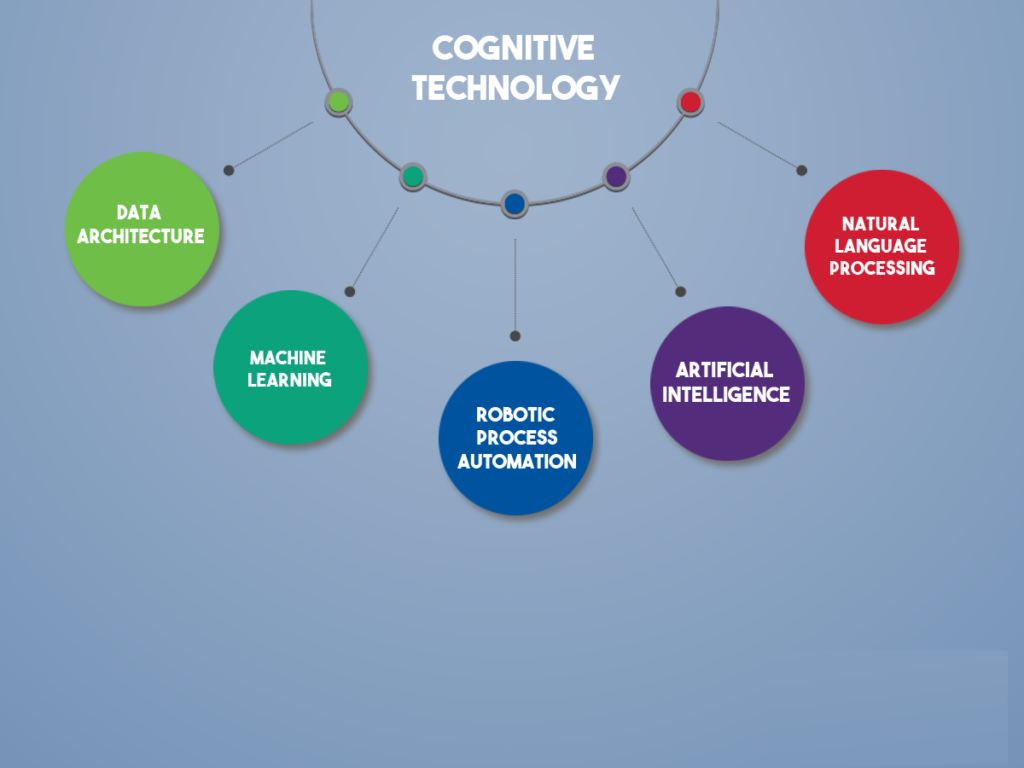
# Cognitive Technologies Mashed up Web & Mobile Apps

-Augmented Reality & Virtual Reality
Both are revolutionizing the custom app development industry by leaps and bounds, with an estimated 2.5 million people using products based on these technologies in 2023.
In 2018, there were already many devices adapted and prepared with AR/VR functionality. But how these two revolutionary technologies are going to influence the world of apps?
When we will talk about remote assistance, these technologies will enable technicians to see on-site situations in real-time via their mobile phones or e-devices. WebAR will facilitate users to interact with AR in the webspace instead of downloading an augmented reality-powered mobile app to get into the augmented world.
How?
By AR exposure on Google Chrome, Mozilla Firefox, and other web browsers, regardless of the device, they run upon, voiding the barriers to usage and overall user experience.
[Prefer Reading: “Augmented Reality vs Virtual reality: the Striking Contrast.”]
-Artificial Intelligence
Artificial Intelligence along with machine learning has already meant a great change in the world of apps, which will continue in the years ahead.
Thanks to AI, we can count on chatbots and virtual assistants that have represented a remarkable change when it comes to relating companies with their clients with a more personalized and closer contact.
And this year, customer experience will be taken to the next level through digital assistants and therapist bots.
-Internet of Things (IoT)
Mobile devices are taking center stage in the Internet of Things. It will not only be applicable in our home by controlling our refrigerators or kitchen machines, but it will have a greater application, for example, in our jobs.
For the development of apps, it will mean a greater acceleration in operations, a reduction in costs, and greater cybersecurity.
-Voice User Interfaces
The searches carried out by voice through our mobile devices are already 50%, so a continuous growth is expected this year. Therefore, we must adapt our apps and include this functionality, making the visual and voice interface not independent.
Some Others in the Line
-Ghost Buttons
These are opaque buttons that have no background color or are transparent. Currently, these buttons are increasingly used in web marketing actions. As these possess no color, they can be combined with background images creating more attractive buttons and can be highlighted as CTAs.
-Micro Animations
Micro animations help the user to understand the site and are activated by clicking or hovering. These are small yet powerful motions that are seamlessly integrated within a product’s UX and tie together elements of an interface or design in an exceptional way.
-Use of Material Design
The use of material design continues to be a trend in 2020. It is a framework of objects with reliefs and layered shadows that allow generating tangible sensations with them. It also facilitates the creation of responsive designs for both websites and apps.
-Rotating Animations
It consists in that each time the user enters the web page, the animation that appears in the header of the web is different. This creates engagement as a result of the curiosity to see what animation will appear next.
-Illustrations Front & Center
Applications are no longer going to be based on simple graphics but on large illustrations. What is sought with this is to capture the user’s attention and keep it as long as possible, so that they obtain all the necessary information?
-Transparent Elements, Blur
Gradients, transparent backgrounds or overlays are another of the app trends.
Before a sharper background was offered that at first glance appears cleaner, but other than that, it has been found to negatively affect usability. The feeling that is intended to achieve is that we can see behind an image and we believe that we can even touch what is behind it.

Who Sets the Trends?
With increasingly widespread use, web and mobile applications will continue to feed on all technological advances to be increasingly satisfactory to the demands of users.
Users, to a large extent, mark trends at the stroke of clicks, warning companies, and brands about our tastes and preferences when consuming technologies. For their part, the latter, at an accelerated rate, are creating new consumer habits for us. As dedicated app developers, we are dedicated to listening to both channels so as not to lose sight of any details.
Do you have in mind to develop a custom app?
Start at the beginning with NetSet Software, make sure you talk to professionals who can help you analyze your needs, market niches, and who know how to integrate the latest trends in mobile applications to get the best out of your product.


No comments:
Post a Comment